Making my logo and banner
To make my logo, I started with the Canvas size of A3 then using the fill icon (paint bucket) changed the background colour to black, this is done to make my logo look interesting.
Then I created a new layer. Clicking on the paintbrush, click down on the paintbrush tool at the top of the page and then the arrow (in the red circle shown below) then go to load brushes which are saved on the system.
I have added text to make logo make sense.
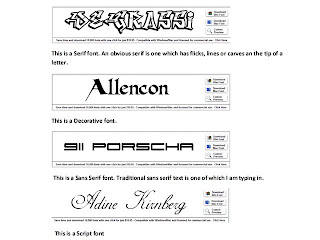
There are different types of text styles such as Sans Serif, Serif, Decorative and Script style. Each font style creates a different affect to image where it is us ed. Some websites allow you to download fonts for free such as www.1001freefonts.com.
ed. Some websites allow you to download fonts for free such as www.1001freefonts.com.
Some website allow you to download for free to do this firstly i went to the website above then selected the style i wanted. In this case i clicked on the menus “Arabic”.
click download (some wesites hae a different select for mac or windows)click the appropriate one.
If a winzip folder comes up open it otherwise just click open on the window that comes up for downloading the font.
Go to my computer and open the C:drive, then go to a folder called windows and open it. Then inside that folder look for another called font.
Once the font folder is opened copy, drag or paste the font file ending in TTF. The font should be downloaded if not then restart the computer.



No comments:
Post a Comment