Friday 28 November 2008
The selling line says’ your future after high school in Florida’ written in black highlighted yellow. It is directly under the masthead. It is direct as it addresses the reader and is inclusive as it allows for any reader. The font style is bold and sans serif font this allows for the reader to skim read the selling line. I will use this font style depending on what my magazine is about and who I am targeting my magazine to. For example if my target audience was 50+ I might use decorative to convey the old school style.
Dateline is hardly noticeable i think this is because it doesn’t matter as it never really dates. I will also make my date small for this reason. I will not however put this with the price like a standard magazine.
Main image the main image is of a picture photo book with students. It stands out as the back ground is blurred also the main image is black and white which draws your attention to the image as it is different from the rest of the image. In my cover I will possible use black and white for the background or the magazine or the main image but it all depends on the purpose and the message i want to put across to the viewer. However I might put my main image coming from the right hand side so that it is more dominant on the cover.
Model credit it says “free money for college”. This is written in bold white with black outline and the word “money is green with a black out line this is in bold and in another colour so that the students think that because money is involved it must be good. This complies with the stereotypes that teenagers think about money. I like the idea that some of the words are written in different colours to put across a point. I don’t like the colours used as they are very bland and to me doesn’t really put a point across.
Cover lines follow the modal credit format. Each sentence has a different coloured word in it. Also there is an image saying “HOT” just before the word “jobs. I want to use a similar effect on my magazine cover as it impacts the reader to want to find out more.
Main cover line is large, written in yellow serif font with a black outline. This is yellow and black to follow the magazine house style. It is put on top of the main image and a bit on the clearer part of the blurred background. The impact of this is so that it is easy for the viewer to notice and read. I like the fact that it is positioned where a viewer can notice it and that it shows the magazines house style is consistent. I will use the theory that it should come in three layers. What I am not going to use is this colour.
Left third the text is in Spanish which makes it indicate to a direct audience it is written in Spanish so it is targeted at a specific group of people and subjects out others. Here it has the price and written a dollar sign which shows that it is American.
Signs all are smiling so we know that all are happy in the main image is happy and shows us that everyone is enjoying the school. I like the idea that one main image is showing lots of different images. I hope to use this idea in my own magazine cover. In the “e” there is an arrow sign which could symbolise the next move to make is to go to that school.
Second cover
‘i Canvas’ is the masthead, it is written in two different writing types such as serif text for the letters “can” also it is decretive as it has flicks in the letters “I” and “vas” This masthead is around the size of 30 it takes up one third of a page. The colours used are yellow ( two shades of this colour), black, and blue. The use of this masthead made in this way makes it memorable however there are more than three colours used which makes it header for the viewer to remember. I like the idea that the sans serif font is also mixed with decorative. I will use three or less colour in my masthead to achieve an eye-catching, bold and memorable masthead. I am not going to use the colours together however i love the “i” in the masthead as it is interesting and makes the viewer think about what the content of the magazine is about. Depending on what the magazine I will be doing I might use a similar approach to my masthead.
Dateline again is hardly noticeable I think this is because it isn’t significant to the reader as it can be read in any season of any year. I will also make my date small for this reason. I will not however put this with the price like a standard magazine.
Main image the main image is the background and is not really clear what the image really is. the glow of the image draws your attention to the image as it is different from the rest of the image. The image like the black and white one analyzed before is two colours blend together (orange and black). In my cover I will possible now use two colours for the background or the magazine or the main image but it all depends on the purpose and the message i want to put across to the viewer.
Cover line says “transformation of dreams to reality”. This is written in bold yellow with a box around it. The yellow colour used compliments the magazine cover and still stands out. I might use this similar technique but have more text.
Left third it has the image of the masthead of the “I” this is very eye catching and like mentioned before; it makes the viewer question what the magazine might be about.
magazine cover and contents page practice task
Friday 14 November 2008
Making my logo and banner
To make my logo, I started with the Canvas size of A3 then using the fill icon (paint bucket) changed the background colour to black, this is done to make my logo look interesting.
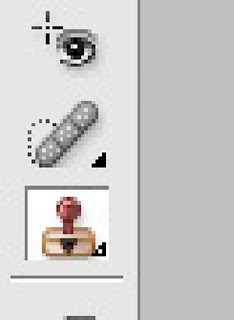
Then I created a new layer. Clicking on the paintbrush, click down on the paintbrush tool at the top of the page and then the arrow (in the red circle shown below) then go to load brushes which are saved on the system.
I have added text to make logo make sense.
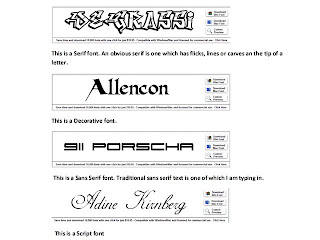
There are different types of text styles such as Sans Serif, Serif, Decorative and Script style. Each font style creates a different affect to image where it is us ed. Some websites allow you to download fonts for free such as www.1001freefonts.com.
ed. Some websites allow you to download fonts for free such as www.1001freefonts.com.
Some website allow you to download for free to do this firstly i went to the website above then selected the style i wanted. In this case i clicked on the menus “Arabic”.
click download (some wesites hae a different select for mac or windows)click the appropriate one.
If a winzip folder comes up open it otherwise just click open on the window that comes up for downloading the font.
Go to my computer and open the C:drive, then go to a folder called windows and open it. Then inside that folder look for another called font.
Once the font folder is opened copy, drag or paste the font file ending in TTF. The font should be downloaded if not then restart the computer.

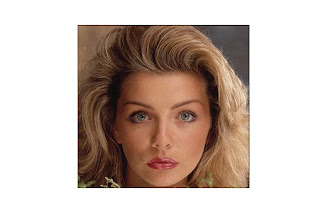
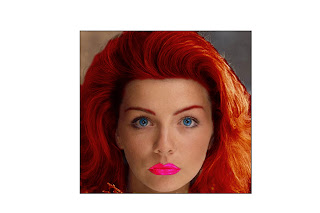
Get image on page then duplicate layer. Then on this layer clone out spots and anything unwanted. To make skin look good and clear go to filter, blur, Gaussian blur then make the image 2 pixels. Get eraser tool and erase eyes, lips piecing and anything that is needed to make the image remain real, then make opacity 60%.
To change the eye colour I make mew layer. I go to the brush tool and choose colour, size of brush, make the layer soft light or overlay or anything that I believe is suitable for the image. Then on that layer I will erase any of the eye colour going over eye lids, change opacity of eye to make the image look realistic.
To change the hair colour I will make new layer, choose colour, paint over hair and make layer soft light.
BEFORE AFTER

colour filtering/colour popping image
Colour filtering/colour popping image
Firstly get the image and open in adobe Photoshop. Then crate a new layer by clicking on the new layer tool, and then change the hue and saturation by clicking on the hue and saturation button. Using the lasu key go around the part of the image that I want erased. The reason for this is to make the location of the image the way I want it and taking out what I don’t want in the image. Then clicking on the pencil tool and then the paintbrush icon, I will then click on colour replacement brush. Now clicking on the background would now enable me to shade in the part of the part I wanted erased.
If I want to add txt to this image i would make a new layer and click in the text icon.
In some cases cropping may be necessary and to do this click on the crop tool and and go around the part of the image you want to keep then press the tick tool.
Adding text and gray scale background to image
Adding text and gray scale background to image
Get image from file and open in adobe Photoshop then select the hue and saturation make it black and white with the paint tool colour all that I want black and white.


Duplicate the layer and move it to the top then on that layer copy, erase out everything that is meant to be black and white.
Skins advert-colouring effects (softlight)


cloning image

As you can see I have changed the props so that it didn’t have labels on the bags and I have cloned out the teacher at the back.
image analysis
At the beginning of the course we started analysis images in terms of denotation means what you can see in the picture and connotation is making a connection between objects and what they represent. Mise en scene focuses on camara angles, lighting, props, costume and story the story of the image.
Below I have an image that I will analysis to show how denotation and connotation is used in the image.

This is an image of a red Ferrari F40 car. It has a reflection just under the image of the car. The background is black. The font is italic; the colour of this is white with a red outline. The image consists of the colours such as red, yellow, black and white, orange and grey. The shape of the car is defined in great detail.
The meaning behind the font being italic is to symbolise speed and as it slants to the right this shows the direction in which the car is travelling. They haven’t slanted the font much as it will become hard for the viewer to read. The white font with a red outline suggests to us that this car is dangerous shown with the colour red and the white within the ret outline shows us that even though the car is dangerous it is still angelic and something that everyone should have this. This so that it stands out in this poster. The shadow under the car that is a reflected image of the original car, this symbolises a double personality one of which to show off and be known and the other is of the mysterious character. The black background shows no emotion.










